Hallo, kita akan belajar mengenai bahasa pemrograman Javascript dari awal hingga mahir. Sebelumnya, mungkin pasti diantara kalian yang belum pernah belajar bahasa pemrograman, pasti bertanya-tanya, apa sih itu Javascript?, Javascript untuk apa ?, Bagaimana membuat javascript ? Dalam artikel ini kita akan membahas itu semua, dan satu yang harus kalian ketahui, Javascript merupakan salah satu yang paling utama bagi seorang web developer, kenapa ? karena Javascript dapat menyempurnakan tampilan dan sistem halaman web
Pengertian Javascript
Javascript merupakan bahasa pemrograman yang dapat membuat sebuah website menjadi lebih interaktif dan juga menarik. Javascript dapat melakukan manipulasi terhadap elemen HTML dan membuat interaksi. Javascript termasuk ke dalam clien side programming language itu berarti Javascript di proses di dalam web browser, sama seperti HTML dan CSS. Dengan adanya Javascript menambahkan aspek pemrograman ke dalam HTML dan CSS.
Seperti yang sudah dijelaskan sebelumnya, Javascript dapat melakukan manipulasi terhadap elemen HTML, dengan adanya Javascript ini misalnya kita ingin melakukan manipulasi terhadap sebuah tombol, apa yang terjadi jika tombol tersebut di klik ? mungkin kita bisa membuat background pada body berubah warna ketika tombol tersebut di klik, atau merubah warna pada teks, itu semua bisa kita lakukan dengan javascript dengan mudah.
Berikut merupakan pengertian menurut wikipedia
“JavaScript (disingkat JS) adalah bahasa pemrograman tingkat tinggi dan dinamis. JavaScript populer di internet dan dapat bekerja di sebagian besar penjelajah web populer seperti Google Chrome, Internet Explorer (IE), Mozilla Firefox, Netscape dan Opera. Kode JavaScript dapat disisipkan dalam halaman web menggunakan tag SCRIPT. JavaScript merupakan salah satu teknologi inti World Wide Web selain HTML dan CSS. JavaScript membantu membuat halaman web interaktif dan merupakan bagian aplikasi web yang esensial.”
Wikipedia
Javascript termasuk ke dalam bahasa pemrogram tingkat tinggi, karena kode program yang ada dalam bahasa pemrograman Javascript sudah sangat mirip sekali dengan bahasa sehari-sehari yang kita gunakan (dalam bahasa Inggris). Pada umumnya hampir semua bahasa pemrograman modern seperti Javascript, PHP, C++, Java termasuk ke dalam bahasa pemrograman tingkat tinggi.
Bahasa pemrograman Javascript berbeda dengan c++, dan java yang dimana ketika mendeklarasikan sebuah variabel maka harus mendefinisikan tipe datanya terlebih dahulu, ini sangat berbeda dengan javascript. Dalam Javascript ketika kita ingin membuat sebuah variabel kita tidak harus mendefinisikan sebuah tipe datanya terlebih dahulu dan ini sangat mirip dengan bahasa pemrograman PHP. Kemudian, dalam bahasa pemrograman Javascript banyak sekali memiliki fitus dinamis, tidak usah mendefinisikan tipe data dan juga di proses secara interpreted. Kenapa bahasa pemrograman javascript memiliki fitur dinamis ? seperti yang di jelaskan sebelumnya, itu karena dalam Javascript kita tidak harus mendefinisikan sebuah tipe data dalam membuat variabel, karena di dalam Javascript variabel yang kita buat bebas bisa diisi dengan tipe data apa saja dan kapan saja.
Jika HTML menggunakan spesifikasi World Wide Web Consortium, W3C. Maka Javascript menggunakan spesifikasi ECMASCRIPT. ECMA merupakan singkatan dari European Computer Manufactures Association, yaitu merupakan sebuah lembaga standarisasi eropa khusus komputer.
Sejarah Javascript
Pada awalnya Javascript dikembangkan oleh Brendan Eich, seorang programmer yang pada saat itu bekerja di MicroUnity System Engineering. Pada bulan Mei 1995 Brendan Eich membuah sebuah prototype bahasa pemrograman baru yang bernama Mocha, nama Mocha sendiri di pilih oleh March Andreessen. Bahasa pemrograman Mocha pertama kali di rilis pada bulan September 1995, akan tetapi kemudian namanya dirubah menjadi Livescript ketika pertama kali dikirim dalam rilis beta Netscape Navigator 2.0, tetapi setelah itu namanya diganti kembali menjadi Javascript. Dan ternyata nama Javascript ini terlahir dari sebuah strategi marketing supaya lebih dikenal karena pada saat itu bahasa pemrograman Java sangat populer di kalangan programmer. Javascript sangat berbeda sekali dengan Java yang mempunya sejarah unik dari namanya dan keduanya merupakan bahasa pemrograman yang sangat berbeda.
Javascript termasuk ke dalam bahasa pemrograman yang mudah untuk dipelajari, jika kita bandingkan Javascript dengan Java yang sangat kompleks. dengan OOPnya. Berbeda dengan javascript yang termasuk sebagai typeless programming language, tidak membutuhkan compiler, dan berjalan di web browser itu yang menjadikan Javascript disukai oleh web designer dan programmer pemula.
Kelebihan Javascript
Javascript memiliki beberapa kelebihan diantaranya sebagai berikut:
- Tidak membutuhkan compiler untuk menjalankan kode program Javascript karena web browser mampu untuk menjalankan kode Javascript
- Mudah untuk dipelajari oleh programmer pemula
- Dapat berfungsi sebagai elemen halaman web atau event tertentu, misalnya click atau mouseover
- Dapat berfungsi di berbagai browser, platform, dan lain-lain
- Dengan adanya Javascript dapat membuat proses validasi pada inputan form
- Dapat dengan mudah melakukan manipulasi elemen HTML
- Lebih cepat dan juga ringan daripada bahasa pemrograman lainnya
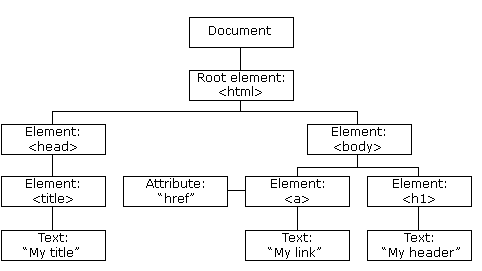
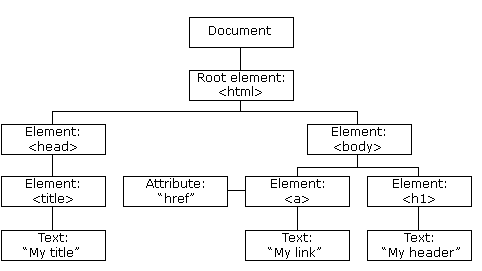
Document Object Model (DOM)
Setelah kita mengenal Javascript, selanjutnya kita juga harus mengetahui tentang DOM (Document Object Model). Javascript merupakan sebuah bahasa pemrograman sedangkan DOM merupakan objek HTML yang nantinya akan kita manipulasi seperti tombol, form, gambar, event dll. Javascript dikembangkan oleh ECMA, sedangkan DOM dikembangkan oleh W3C


Untuk pembahasan DOM, akan kita pelajari dalam artikel tersendiri, karena cukup panjang pembahasan materi tentang DOM (Document Object Model)
Hello Himtika.js
Sebelum membuat kode javascript ada beberapa yang harus anda siapkan terlebih dahulu
- Text Editor
- Browser
Text editor ada banyak sekali yang bisa anda gunakan, namun apabila bingung. Berikut kami sudah membuat rekomendasi text editor yang bisa anda undah dan install pada laptop/komputer anda
Baca Juga : 5 Rekomendasi Text Editor
Setelah menginstall text editor yang anda pilih dan juga sudah terdapat web browser dalam laptop/pc anda, sekarang saatnya untuk membuat kode Javascript pertama anda. Dalam contoh sederhana ini kita akan membuat menampilkan alert “Hello Himtika”.
Sebelum itu siapkan sebuah folder untuk menyimpan file Javascript pertama kita, misalnya kita membuat folder “himtika_javascript”. Kemudian kita buka folder tersebut di text editor kita. Selanjutnya kita buat file baru dengan nama hello_himtika.html . Kemudian kita bisa langsung ikuti kode program berikut.
<!DOCTYPE html>
<html>
<head>
<title> JavaScript #1 - Pengenalan </title>
</head>
<body>
<h1>Javascript #1 - Pengenalan </h1>
<script>
alert("Hello Himtika");
</script>
</body>
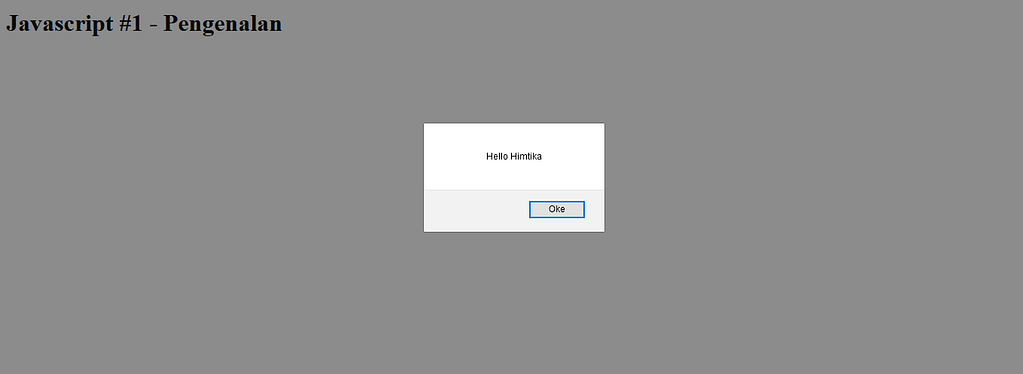
</html>Jangan lupa untuk save, kemudian jalankan di web browser. Maka hasilnya seperti berikut:

Okey, mungkin cukup sekian pembahasan artikel mengenai pengenalan Javascript. Semoga bermanfaat Terimakasih

Leave a Reply